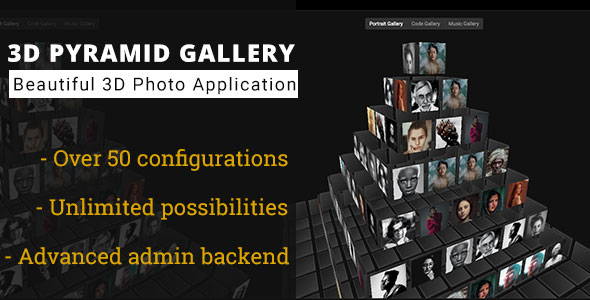
The 3D Pyramid Gallery is an innovative media display solution that transforms traditional image galleries into an immersive three-dimensional experience. This advanced JavaScript component presents visual content in a dynamic pyramid structure, where media items are organized across multiple hierarchical levels for a striking visual presentation.
Core Functionality and Visual Design
At its heart, the 3D Pyramid Gallery creates a spatial arrangement of media elements that mimics the geometric properties of a pyramid. Each level of the pyramid can contain multiple items, with the base level typically displaying the most content. The gallery offers:
- Depth perception effects through CSS3D transformations
- Dynamic perspective shifts as users navigate through content
- Responsive scaling that maintains proportions across devices
- Fluid animations powered by the anime.js engine
Graceful Degradation for Maximum Compatibility
The gallery intelligently adapts to browser capabilities with its sophisticated fallback system. When CSS3D features aren’t supported, it automatically switches to a fully-featured 2D gallery mode that preserves core functionality while maintaining visual appeal. This ensures:
- Consistent user experience across all browsers
- No broken functionality on legacy systems
- Seamless automatic detection and switching
Customization and Extensibility
Developers can easily tailor the gallery to specific project requirements through multiple customization layers:
Architectural Flexibility
The component-based architecture follows modern software design principles, with each UI element developed as an independent module. This modular approach enables:
- Selective feature implementation
- Component reuse across projects
- Simplified maintenance and updates
Visual Customization
Through SASS variables and Compass framework integration, designers can:
- Modify color schemes (including dark/light theme switching)
- Adjust spacing and layout parameters
- Create custom animations and transitions
Comprehensive Media Support
Beyond standard image display, the gallery handles diverse media types with specialized rendering components:
- Video content through video.js integration
- Audio playback via audio5js engine
- Dynamic content through AJAX loading
- Embedded content in iframe containers
Advanced Features for Professional Implementation
MediaViewer Component
The integrated lightbox solution provides detailed viewing capabilities with:
- High-resolution image zooming
- Media metadata display (titles, descriptions)
- Navigation controls for media sequences
Developer Tooling
The package includes comprehensive build tools and documentation:
- Grunt-based build system for automated workflows
- Pug templates for HTML preprocessing
- Detailed API documentation with code examples
- Extensively commented source code
Performance Optimization
Despite its rich feature set, the gallery maintains excellent performance through:
- Efficient asset loading strategies
- Lightweight core (28KB gzipped)
- Optimized animation rendering
- Responsive design that adapts to device capabilities
Practical Implementation Scenarios
The 3D Pyramid Gallery excels in various real-world applications:
- E-commerce product showcases with hierarchical categorization
- Portfolio presentations for creative professionals
- Educational content displays with progressive information layers
- Interactive museum exhibits requiring spatial content organization
With over 50 configuration options, multiple control schemes (keyboard, mouse, touch), and comprehensive cross-platform support, this gallery solution provides a robust foundation for creating engaging media experiences while maintaining technical excellence through its modular, well-documented architecture.