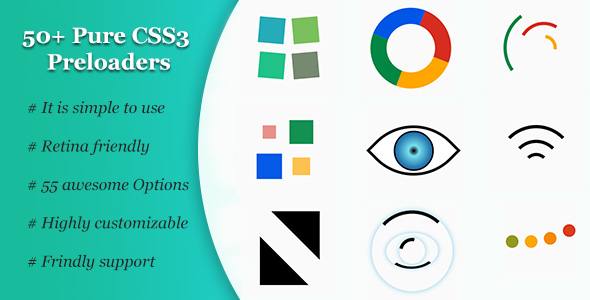
Pure CSS3 preloaders offer a lightweight, efficient solution for displaying loading animations while your website content loads in the background. These 55+ preloaders are built entirely with CSS3, eliminating the need for JavaScript or external libraries, resulting in faster load times and smoother animations.
Why Choose Pure CSS3 Preloaders?
Modern websites demand performance optimization without sacrificing visual appeal. These CSS3 preloaders deliver several key benefits:
- Lightweight performance: No JavaScript means faster execution and lower resource usage
- Retina-ready designs: Crisp animations that look great on high-DPI displays
- Customizable loading text: Easily add “LOADING…” messages or other text below animations
- Browser compatibility: Works across modern browsers without plugins
- Simple implementation: Just add the CSS file to your project – no complex setup required
Key Features of the Collection
This comprehensive set includes 55 unique preloader animations with diverse styles to match any website aesthetic:
Animation Types
- Circular spinners with varying designs
- Bar-style loaders with smooth transitions
- Creative geometric patterns
- Holiday-themed animations (including Christmas specials)
- Minimalist dot patterns
- Advanced 3D-like effects using CSS transforms
Technical Specifications
- Pure CSS3 implementation (no JavaScript)
- Responsive designs that adapt to screen sizes
- Optimized animation performance with hardware acceleration
- Easy-to-edit CSS files with clear comments
- Comprehensive documentation included
Implementation Guide
Adding these preloaders to your website is straightforward:
- Download and extract the package files
- Link the CSS file in your HTML document’s head section
- Add the preloader HTML structure where needed
- Customize the loading text if desired
- Style colors and sizes to match your site’s design
For advanced customization, you can easily modify animation speeds, colors, and sizes by editing the well-commented CSS file. The included documentation provides specific examples for common adjustments.
Performance Considerations
These CSS3 preloaders are optimized for minimal performance impact:
- Average file size under 10KB (compressed)
- Uses CSS animations rather than JavaScript for smoother performance
- Minimal repaints and reflows during animation
- Works efficiently even on mobile devices
Changelog and Updates
The collection has evolved with valuable additions and improvements:
Version 1.3 (16 April 2016)
- Added a new preloader design
- Improved documentation for easier implementation
Version 1.2 (7 January 2016)
- Added loading text functionality
- Optimized CSS file structure
- Enhanced documentation
Version 1.1 (8 December 2015)
- Added four Christmas-themed preloaders
Version 1.0 (26 November 2015)
- Initial release with 50 preloader designs
Best Practices for Using Preloaders
To maximize effectiveness:
- Keep preloader display times under 3-5 seconds when possible
- Match the animation style to your site’s design language
- Use subtle animations for professional sites, more creative ones for entertainment sites
- Consider adding progress indicators for longer load times
- Test performance on various devices and connection speeds
The collection includes a variety of styles suitable for different contexts – from minimalist corporate sites to vibrant creative portfolios. With 55 options available, you’re sure to find the perfect animation to enhance your user experience during page loads.