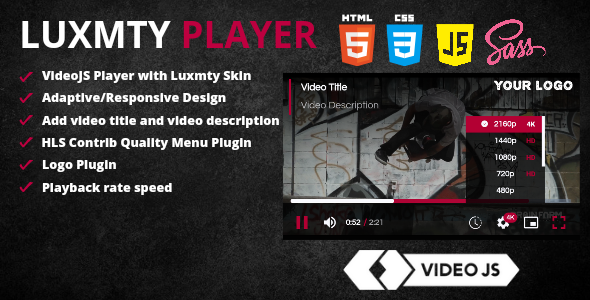
The Video.js Luxmty Skin is a premium HTML5 video player theme that combines sleek aesthetics with powerful functionality. Designed for developers and content creators who want to enhance their video playback experience, this skin transforms the standard Video.js player into a visually striking and feature-rich component.
Key Features of Video.js Luxmty Skin
Customizable Visual Design
The Luxmty skin offers a modern, polished interface with:
- Custom CSS/SCSS styling for complete visual control
- Responsive layout that adapts to any screen size
- Clean, minimalist design that puts content first
Enhanced Playback Functionality
Beyond basic video playback, the skin includes:
- Quality selector for adaptive bitrate streaming
- Playback rate control (0.5x to 2x speed)
- Skip buttons (10-30 second jumps)
- YouTube playback integration for seamless platform switching
Branding and Information Features
- Custom logo placement with built-in plugin
- Title and description overlays for video context
- Metadata display options for professional presentation
Implementation Guide
CSS Integration
To implement the Luxmty skin, first include the required CSS files:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/video-js.min.css"> <link rel="stylesheet" href="dist/vjs-luxmty.css">
HTML Setup
Configure your video element with the appropriate classes:
<video-js id="video-player" class="vjs-luxmty vjs-16-9" poster="your-poster.jpg"> <source src="your-video.mp4" type="video/mp4"> </video-js>
JavaScript Initialization
Load the necessary scripts to activate all features:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/video.min.js"></script> <script src="dist/video-player.js"></script>
Advanced Customization Options
Logo Integration
To add your custom logo:
var player = videojs('video-player');
player.logo({
image: 'path/to/your-logo.png',
url: 'https://your-website.com',
position: 'top-right'
});
Quality Selector Configuration
Set up multiple quality levels:
player.qualitySelector({
defaultQuality: '720p',
qualities: [
{name: '1080p', src: 'high-quality.mp4'},
{name: '720p', src: 'medium-quality.mp4'},
{name: '480p', src: 'low-quality.mp4'}
]
});
Performance Optimization Tips
- Minify CSS for faster loading times
- Use CDN hosting for Video.js core files
- Optimize poster images for quick initial display
- Lazy load the player when not in immediate view
Helpful Resources
- Video.js Official Documentation
- CSS Minification Tool
- CSS Performance Analyzer
- Color Scheme Generator
- Free SVG Logo Creator
Troubleshooting Common Issues
- Skin not applying: Verify CSS load order and path correctness
- Plugins not working: Check JavaScript console for errors
- Responsive issues: Ensure proper viewport meta tags
- YouTube playback problems: Verify API key and domain restrictions
The Video.js Luxmty Skin represents a significant upgrade over standard video players, offering both visual appeal and practical functionality. With its comprehensive feature set and straightforward implementation, it’s an excellent choice for websites that prioritize professional video presentation.

![Mr. Hacker: The Museum Hunt [Phaser 3, HTML5] Nulled](https://s3.envato.com/files/490494106/590x300.jpg)