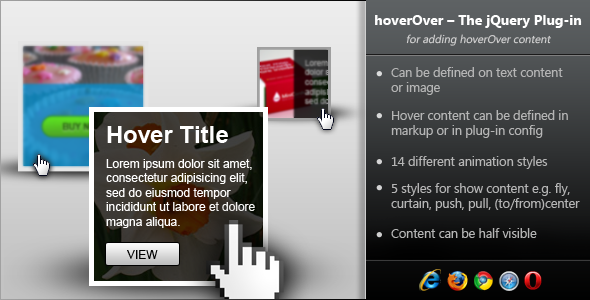
The hoverOver jQuery plugin offers developers a powerful solution for creating interactive hover effects that reveal additional content when users mouse over elements. This lightweight yet feature-rich tool transforms static images and text blocks into engaging interactive components with smooth animations and customizable display options.
Key Applications of the hoverOver Plugin
This versatile plugin serves multiple purposes across different types of websites and applications:
- E-commerce product displays: Show pricing, quick view buttons, or product details when hovering over item thumbnails
- Portfolio galleries: Reveal project descriptions, client names, or completion dates on image hover
- Interactive infographics: Display additional statistics or explanations when users explore data visualizations
- Navigation enhancements: Create dropdown-like effects for menu items without complex CSS
- Content teasers: Show article excerpts or author bios when hovering over post titles
Comprehensive Feature Breakdown
Content Display Options
The plugin provides flexible ways to define and show hover content:
- Direct text insertion via the
contentDataparameter - External content referencing using
data-content='#contentID'attributes - HTML content support for rich formatting and embedded elements
- Partial content reveals with adjustable
contentShowHeightparameter
Animation Effects
hoverOver stands out with its extensive animation library:
- Directional reveals: Fly-in effects from top, bottom, left, or right
- Dynamic overlays: Curtain-style and push/pull animations
- Center-focused effects: tocenter/fromcenter transitions
- Timing control: Customizable animation delays and durations
Implementation Guide
Basic Setup
Getting started with hoverOver requires minimal configuration:
$('.hover-element').hoverOver({
animation: 'flytop',
contentData: 'Sample hover content',
delayIn: 200,
delayOut: 100
});Advanced Customization
For more complex implementations:
- Combine multiple instances with different animation styles
- Use callback functions for post-animation actions
- Implement responsive breakpoints to adjust behavior on different devices
- Layer with CSS transitions for enhanced visual effects
Performance Considerations
While hoverOver is lightweight, follow these best practices:
- Limit simultaneous animations on mobile devices
- Preload hover content for elements above the fold
- Use CSS transforms instead of jQuery animations where possible
- Implement touch event alternatives for mobile compatibility
Version History and Updates
The plugin has evolved with valuable community input:
| Version | Date | Key Improvements |
|---|---|---|
| 1.0.0 | December 31, 2012 | Initial release with core functionality |
| 1.0.1 | January 14, 2013 | Added animation timing controls |
| 1.1.0 | March 5, 2013 | Introduced partial content reveal feature |
Real-World Use Cases
Successful implementations demonstrate hoverOver’s versatility:
- Fashion retailer: Used fly-in animations to show color options and size availability
- News website: Implemented curtain effects for author bios on article headlines
- SaaS dashboard: Created interactive tooltips for complex interface elements
- Educational platform: Developed hover-activated glossary terms throughout course content
Troubleshooting Common Issues
Address frequent challenges with these solutions:
- Content flashing: Adjust z-index values and ensure proper element stacking
- Mobile responsiveness: Implement touch event detection and fallbacks
- Animation stuttering: Optimize by reducing simultaneous animations
- Positioning errors: Verify parent element positioning (relative/absolute)
For developers seeking to enhance user engagement through interactive hover effects, hoverOver provides a robust, customizable solution that balances visual appeal with performance. Its extensive animation library and flexible implementation options make it suitable for projects ranging from simple content reveals to complex interactive interfaces.