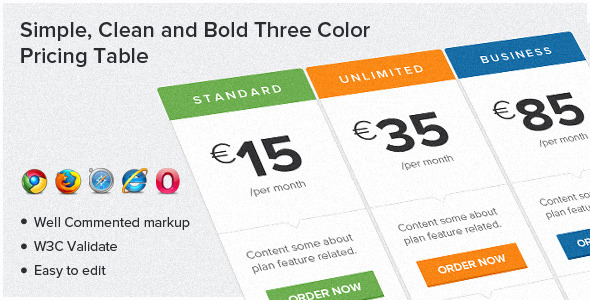
This three-color pricing table offers a visually striking yet minimalist solution for displaying tiered service plans on any website. Built with pure HTML and CSS, the design combines modern aesthetics with practical functionality, featuring distinct color coding for each pricing tier, clear feature highlights, and prominent call-to-action buttons.
Key Features of the Three-Color Pricing Table
- Color-Coded Visual Hierarchy: Each pricing tier (typically Basic, Professional, and Enterprise) receives its own distinctive color scheme – commonly blue, green, and orange for immediate visual differentiation
- Minimalist Feature Display: Clean checkmark icons clearly indicate included features without visual clutter
- Prominent CTAs: “Order Now” buttons styled to match each tier’s color scheme encourage conversions
- Responsive Foundation: The table structure adapts gracefully across device sizes
- Web 3.0 Design Elements: Incorporates subtle shadows, smooth transitions, and other modern CSS3 effects
Technical Implementation Details
The pricing table uses semantic HTML5 markup validated to W3C standards, ensuring proper document structure and accessibility. The CSS leverages:
- Google’s Lato font for clean, modern typography
- CSS3 transitions for hover effects on interactive elements
- Flexbox or grid layout for responsive structure
- Vector-based checkmark icons that remain crisp at all resolutions
Browser Compatibility Considerations
While the table renders perfectly in modern browsers like Chrome, Firefox, and Safari, Internet Explorer has limited support for certain CSS3 properties. Key considerations include:
- Gradients and shadows may appear differently in IE
- Transitions and transforms require vendor prefixes
- Fallback solid colors should be specified for critical visual elements
Customization Options
The well-commented code makes customization straightforward:
- Color Schemes: Easily modify the three primary colors through CSS variables or direct hex code changes
- Content Structure: Add or remove feature rows as needed while maintaining the clean layout
- Typography: Swap Lato for other Google Fonts or system fonts by adjusting the font stack
- Button Styles: Customize CTA buttons with different sizes, shapes, or hover effects
Implementation Best Practices
To get the most from this pricing table template:
- Use contrasting colors that maintain readability while creating visual distinction between tiers
- Keep feature descriptions concise but descriptive – ideally under 5-7 words per line
- Ensure the “Order Now” buttons remain the most prominent visual element in each column
- Test the table at various breakpoints to confirm proper responsive behavior
- Consider adding a subtle highlight effect (like a border or shadow) to recommended plans
Where to Use This Pricing Table
This versatile design works well for:
- SaaS product pricing pages
- Membership or subscription services
- Service-based business websites
- Digital product sales
- Freemium model presentations
The included Lato font can be downloaded directly from Google Fonts at: https://fonts.google.com/specimen/Lato. For optimal performance, consider self-hosting the font files rather than relying on the Google Fonts CDN.