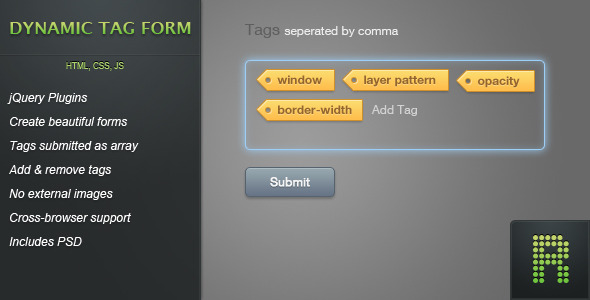
The Dynamic Tag Form is a powerful jQuery plugin that enables developers to create elegant, interactive tag input fields for web applications. This solution transforms standard form inputs into visually appealing tag containers where users can add, remove, and manage multiple tags with intuitive keyboard interactions.
Key Features and Functionality
This versatile plugin offers numerous advantages for modern web development:
- jQuery-based implementation – Lightweight integration with existing jQuery projects
- Visual customization – Create beautiful, branded tag inputs that match your site’s design
- Array-based submission – Tags automatically submit as an array for easy server-side processing
- Interactive management – Users can effortlessly add and remove tags with simple clicks or keystrokes
- Optimized performance – Minimal external dependencies with only one embedded image
- Designer resources – Includes Photoshop (PSD) files for complete visual customization
Technical Implementation
The Dynamic Tag Form leverages modern web technologies for optimal performance:
CSS3 Styling
The form uses advanced CSS3 properties for visual effects, reducing the need for image assets. The single required image is base64-encoded directly within the stylesheet, eliminating additional HTTP requests.
Data Handling
When submitted, the form automatically packages all tags into an array format, making server-side processing straightforward. This structure is particularly useful for:
- Tag-based search systems
- Content categorization
- User interest tracking
- Social media applications
Customization Options
The plugin offers extensive configuration possibilities:
Keyboard Controls
Developers can specify which keys trigger tag creation, with common options including:
- Enter/Return key
- Comma key
- Custom key combinations
Programmatic Control
The API includes methods for:
- Adding tags via JavaScript function calls
- Removing tags through user interaction or programmatically
- Validating input before tag creation
Version History and Improvements
The plugin has evolved through several updates:
Version 1.1.0 (February 13, 2012)
- Added click-to-remove functionality for tags
- Implemented customizable trigger keys for tag creation
- Introduced programmatic tag addition via API
- Fixed container overflow issues
Version 1.0.0 (August 19, 2011)
Initial release with core tag management functionality
Design Credits
The visual design was created by Orman Clark of Premium Pixels, known for high-quality UI design resources.
Documentation and Resources
The package includes comprehensive documentation covering:
- Installation procedures
- Configuration options
- API reference
- Custom styling guide
- Troubleshooting tips
Practical Applications
The Dynamic Tag Form is ideal for:
- Blog post tagging systems
- E-commerce product filters
- Social media platforms
- Content management systems
- Data organization tools
Related Products
For developers seeking complementary solutions, consider Shiny Tooltips, another UI enhancement tool that works well alongside the Dynamic Tag Form.