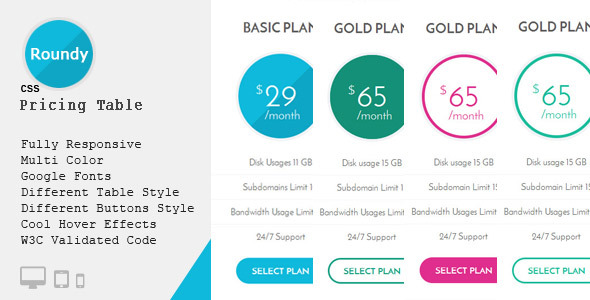
Roundy is a cutting-edge CSS3 responsive pricing table solution that helps businesses showcase their products and services with visually appealing, modern designs. Developed by mixitlab, this toolkit provides everything needed to create professional pricing tables that adapt seamlessly to any device or screen size.
Why Choose Roundy Pricing Tables?
In today’s competitive digital landscape, presenting your pricing information clearly and attractively can significantly impact conversion rates. Roundy stands out with its:
- Visual appeal: Circular design elements create a distinctive look that captures attention
- Responsive framework: Tables automatically adjust for optimal viewing on mobile, tablet, and desktop
- Performance: Lightweight CSS3 implementation ensures fast loading times
- Customization: Extensive styling options match any brand identity
Comprehensive Feature Set
Roundy offers an impressive array of features that make it a complete solution for pricing table needs:
Design Variations
- 10 unique table layouts to suit different content structures
- 12 professionally designed color schemes for instant visual impact
- 8 button styles with customizable call-to-action elements
Technical Excellence
- Clean, W3C-validated code that integrates smoothly with existing websites
- Pure CSS3 animations and transitions for smooth hover effects
- Unique class prefixing (rpt-) to prevent CSS conflicts
- Comprehensive documentation for easy implementation
Implementation Benefits
Roundy’s thoughtful design provides several practical advantages for developers and designers:
Rapid Deployment
With pre-built templates and styles, you can have professional pricing tables live on your site in minutes rather than hours. The included documentation walks you through:
- Basic setup and customization
- Color scheme selection
- Layout adjustments
- Responsive behavior testing
Brand Consistency
The extensive styling options ensure your pricing tables align perfectly with your existing brand identity. Easily modify:
- Color palettes to match corporate colors
- Typography for consistent messaging
- Button styles that complement your design language
Recent Updates and Improvements
The mixitlab team continues to enhance Roundy with regular updates:
Version History
- January 3, 2016: Added 3 new table styles and 4 additional button variations
- December 16, 2015: Initial release with core functionality
Complementary Products
For users needing additional pricing table solutions, mixitlab offers related products:
Neela – Responsive WordPress Pricing Table
A WordPress-specific version that integrates directly with the CMS for easier management and updates.
Neela – CSS3 Responsive Pricing Table
Another CSS3-based solution with different design aesthetics for those seeking variety.
Best Practices for Implementation
To get the most from Roundy pricing tables, consider these professional tips:
- Highlight your most popular plan with the ‘featured’ styling option
- Use contrasting colors for call-to-action buttons to maximize conversions
- Test different layouts to see which performs best with your audience
- Keep pricing information clear and concise for optimal readability
- Ensure all hover effects work properly on touch devices
Roundy’s combination of aesthetic appeal, technical robustness, and ease of implementation makes it an excellent choice for businesses looking to present their pricing in a professional, conversion-optimized format. Whether you’re building a new site or refreshing an existing one, these CSS3 pricing tables provide the flexibility and quality needed to make a strong impression.