The Stack Pricing Tables is an innovative CSS-based solution that creates a visually striking cards-stack effect for displaying pricing options. Built entirely with HTML and CSS, this responsive design eliminates the need for JavaScript while delivering smooth animations and modern aesthetics. The stacked card approach provides an engaging user experience that helps highlight different pricing tiers effectively.
Key Features That Set Stack Pricing Tables Apart
This pricing table solution stands out with several powerful features that make it ideal for modern websites:
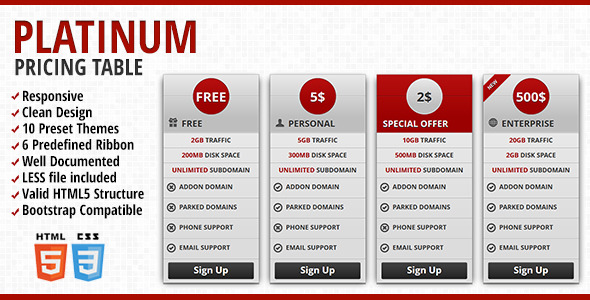
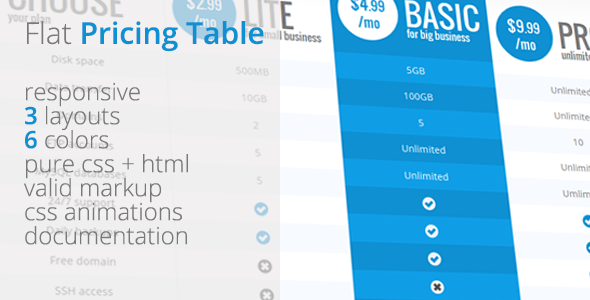
- Responsive by Design: Automatically adapts to all screen sizes from desktop to mobile, ensuring perfect display on any device
- CSS3 Animations: Smooth transitions and hover effects that enhance user interaction without performance penalties
- Comprehensive Color Options: Seven distinct color variations available in both dark and light themes for seamless brand integration
- Built-in Authentication Forms: Includes ready-to-use Sign-In and Sign-Up forms with social media login options
- Lightweight Implementation: Pure CSS solution means faster load times and better performance
Technical Implementation Details
Browser Compatibility
The Stack Pricing Tables demonstrate excellent cross-browser compatibility, working flawlessly on:
- Chrome (latest 3 versions)
- Firefox (latest 3 versions)
- Safari (latest 3 versions)
- Edge (latest 2 versions)
- Mobile Safari (iOS 10+)
Dependencies and Resources
This solution leverages several high-quality resources to ensure optimal performance:
- FontAwesome Icons: Provides scalable vector icons that remain crisp at any resolution
- Open Sans Google Font: A clean, modern typeface that enhances readability
- Normalize.css: Ensures consistent default styling across different browsers
Practical Applications and Use Cases
The Stack Pricing Tables solution is particularly effective for:
- SaaS Websites: Showcase different subscription tiers with clear visual hierarchy
- E-commerce Platforms: Display membership levels or service packages
- Digital Agencies: Present service bundles in an engaging format
- Mobile Applications: Responsive design works perfectly in-app browsers
Customization Options
While the Stack Pricing Tables work beautifully out of the box, they’re also highly customizable:
- Color Schemes: Easily modify the SCSS variables to match your brand colors
- Animation Timing: Adjust transition durations to create faster or more deliberate effects
- Content Structure: Modify the HTML to include additional features or information
- Responsive Breakpoints: Tailor the responsive behavior to your specific layout needs
Implementation Best Practices
To get the most from your Stack Pricing Tables:
- Place the pricing section above the fold for maximum visibility
- Use contrasting colors for your recommended plan to draw attention
- Keep feature descriptions concise but informative
- Ensure call-to-action buttons are prominently displayed
- Test animations on various devices to ensure smooth performance
The Stack Pricing Tables solution provides web developers with a lightweight, visually appealing way to present pricing information that converts. Its pure CSS implementation means better performance and easier maintenance compared to JavaScript alternatives, while still delivering all the visual impact users expect from modern web design.