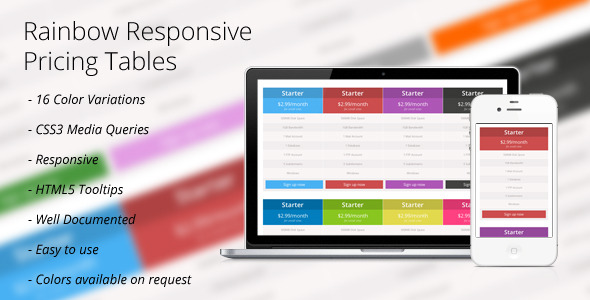
The “CSS Pricing Tables 4” offers web developers a sleek, lightweight solution for displaying pricing information with clean visual presentation. Built entirely with CSS, this pricing table component eliminates JavaScript dependencies while delivering professional-grade styling options perfect for hosting services, SaaS products, and membership sites.
Key Features and Technical Specifications
This pricing table solution stands out with its thoughtfully designed feature set:
- Pure CSS Implementation: No JavaScript required means faster load times and better compatibility across browsers and devices
- Fully Responsive Design: Automatically adapts to mobile, tablet, and desktop viewports without compromising readability
- Interactive Hover Effects: Subtle animations highlight plan selections when users mouse over options
- Multiple Style Variations: Eight distinct visual themes ranging from minimalist to bold color schemes
- Developer-Friendly Structure: Well-organized code with clear comments for easy implementation
- Customization Flexibility: Simple CSS variables and classes allow for quick branding adjustments
- Comprehensive Documentation: Detailed usage guides and code examples for seamless integration
Practical Applications
This pricing table solution excels in several real-world scenarios:
Web Hosting Services
Perfect for displaying shared hosting, VPS, dedicated server, and reseller hosting plans with clear feature comparisons. The responsive design ensures potential customers can review options on any device.
SaaS Product Pricing
Effectively presents tiered subscription models with monthly/annual toggle capabilities through simple CSS modifications. The hover effects help guide users toward preferred plans.
Membership Sites
Cleanly organizes different membership levels with feature highlights. The multiple style options allow matching your site’s existing design language.
Implementation Guide
Getting started with CSS Pricing Tables 4 requires minimal setup:
- Download the CSS file and add it to your project directory
- Link the stylesheet in your HTML document’s head section
- Copy the appropriate HTML structure for your chosen style variant
- Customize the content with your pricing details and feature lists
- Adjust CSS variables for colors, spacing, and typography to match your brand
Customization Tips
- Use CSS variables like
--primary-colorand--accent-colorfor quick theme changes - Modify the
transitionproperties to adjust hover animation speed - Override font styles in the wrapper class to maintain typography consistency
- Add custom media queries for additional breakpoints if needed
Performance Considerations
The lightweight nature of this solution offers significant advantages:
- Fast Loading: Typical implementation adds less than 10KB to page weight
- No Render Blocking: Pure CSS means no waiting for JavaScript to execute
- Browser Compatibility: Works consistently across modern browsers including Chrome, Firefox, Safari, and Edge
- SEO Friendly: Semantic HTML structure helps search engines understand your pricing information
Comparison With Alternative Solutions
Unlike JavaScript-based pricing tables or complex frameworks, CSS Pricing Tables 4 offers:
- Simpler maintenance with no dependency management
- Better performance with no runtime script execution
- Easier customization through straightforward CSS overrides
- More reliable behavior across different user environments
For projects requiring advanced interactivity like dynamic currency conversion or real-time pricing adjustments, developers may need to supplement with minimal JavaScript while still benefiting from the core CSS styling.
Best Practices for Implementation
To maximize the effectiveness of your pricing tables:
- Place tables above the fold on pricing pages for immediate visibility
- Use the highlight/best value option to guide users toward preferred plans
- Keep feature comparisons concise but comprehensive
- Ensure call-to-action buttons remain prominent across all devices
- Test table readability on mobile devices with various screen sizes
The CSS Pricing Tables 4 solution provides an ideal balance of visual appeal, technical simplicity, and performance efficiency for modern web projects requiring professional pricing displays.