The CSS3 Flat Responsive Pricing Table offers a sleek, modern solution for displaying pricing plans on any website. Built with pure CSS3 and Bootstrap 3 framework, this design eliminates the need for images while delivering five distinct multi-color variations that adapt seamlessly across devices.
Key Features and Benefits
This pricing table solution stands out with its comprehensive feature set designed for both developers and end-users:
- Cross-browser compatibility: Works consistently across Chrome, Firefox, Safari, Edge, and other modern browsers
- Pure CSS3 implementation: Delivers crisp, flat design aesthetics without JavaScript dependencies
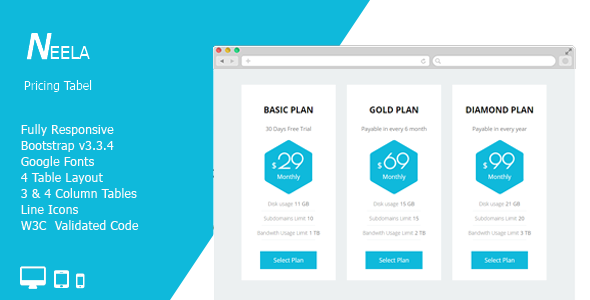
- Responsive grid layouts: Includes both three-column and four-column configurations that adapt to screen size
- Bootstrap 3 integration: Easily incorporates into existing Bootstrap projects with minimal adjustments
- W3C validated markup: Ensures clean, standards-compliant code for better performance
Design and Customization Options
The pricing tables offer extensive customization capabilities:
Visual Customization
- Five pre-designed color schemes with easy modification through CSS variables
- Subtle hover effects that enhance user interaction without distracting animations
- Google Fonts integration for typography that matches your brand identity
Structural Flexibility
- Modular design allows for adding/removing features from pricing plans
- Scalable architecture supports additional columns or plan variations
- Lightweight codebase (under 50KB) ensures fast page loading
Implementation Guide
Integrating these pricing tables into your project requires just three simple steps:
- Include the CSS file in your project header
- Copy the HTML structure for your preferred column layout
- Customize the content and colors to match your branding
For developers needing advanced customization, the CSS uses semantic class names that make targeted modifications straightforward. Common adjustments include:
- Changing the accent colors by modifying the CSS variables
- Adjusting padding and margins for different content densities
- Extending the hover effects with CSS transitions
Best Practices for Pricing Table Usage
To maximize the effectiveness of your pricing tables:
- Highlight your recommended plan: Use the color variations to draw attention to your best-value option
- Keep comparisons clear: Maintain consistent feature ordering across all plans
- Mobile-first consideration: The responsive design ensures readability on small screens, but test your content length
- Performance optimization: Combine with your existing Bootstrap CSS to minimize HTTP requests
Technical Support and Maintenance
The creator provides dedicated support for implementation questions and troubleshooting. Before leaving less than 5-star feedback, users are encouraged to contact the developer directly through the comment system. This approach allows for:
- Prompt resolution of any technical issues
- Custom modifications based on user needs
- Continuous improvement of the product based on user feedback
Common support requests typically involve assistance with color customization, Bootstrap integration specifics, or responsive behavior adjustments. The developer maintains an active presence to ensure users can successfully implement the pricing tables in their projects.
For teams managing multiple websites, the pricing tables’ consistent markup structure makes them ideal for creating standardized pricing displays across an entire web property portfolio. The image-free design also simplifies maintenance and updates as business needs evolve.