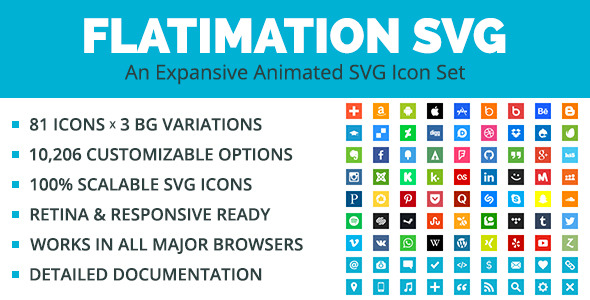
Flatimation SVG revolutionizes web design with its collection of 81 animated SVG icons that combine visual appeal with technical sophistication. These vector-based animations deliver crisp, scalable graphics that maintain perfect clarity at any size while offering unprecedented customization options through simple CSS controls.
Unmatched Customization Through Simple Controls
What sets Flatimation SVG apart is its ingenious three-word control system that gives designers instant access to:
- 7 distinct animation effects: Choose from spin, jump, rock, pulse, shake, bounce, and zoom animations
- 3 background variations: Square, circle, and rounded square backgrounds to match your design aesthetic
- 6 predefined size options: From compact small icons to attention-grabbing extra-large versions
This combination creates 126 possible variations per icon before even considering the unlimited color customization available through the included CSS stylesheet. The total permutations exceed 10,000 design possibilities from a single purchase.
Technical Advantages of SVG Animation
Flatimation SVG leverages modern web technologies to deliver superior performance:
- Vector-based scalability: Icons remain razor-sharp from 16px to 1000px without multiple asset files
- Lightweight implementation: SVG files typically weigh less than 2KB, minimizing page load impact
- Universal browser compatibility: Works seamlessly across all modern browsers including IE9+
- Retina-ready by design: No need for @2x versions – SVGs automatically adapt to high-DPI displays
Practical Implementation Made Simple
The package includes comprehensive documentation that makes implementation accessible to designers of all skill levels. Key features include:
- Step-by-step installation guides for various platforms
- Visual examples of all animation and background combinations
- CSS customization cheat sheet for advanced modifications
- Troubleshooting tips for common implementation scenarios
Design Versatility for Any Project
Flatimation SVG’s minimalist flat design ensures compatibility with diverse design contexts:
- Social media integration: 63 platform-specific icons including Facebook, Twitter, Instagram, and Dribbble
- General purpose icons: 18 versatile icons for common UI elements and actions
- Brand alignment: Customizable colors and effects to match any corporate identity
Performance-Optimized Animations
The animations leverage Velocity.js and jQuery to deliver smooth performance across devices:
- Hardware-accelerated transitions for fluid motion
- Efficient rendering that won’t bog down mobile processors
- Graceful degradation for older browsers
- Optional hover states for interactive elements
Real-World Application Examples
Flatimation SVG excels in multiple web contexts:
- Navigation elements: Animated menu icons that guide user attention
- Call-to-action buttons: Subtle animations that increase conversion rates
- Social proof sections: Eye-catching social media links
- Loading indicators: Customizable animated placeholders
The package represents a significant evolution in web iconography, combining the aesthetic flexibility of custom illustrations with the practical advantages of standardized, easy-to-implement components. For designers seeking to add dynamic visual interest without compromising performance or compatibility, Flatimation SVG offers an ideal solution.