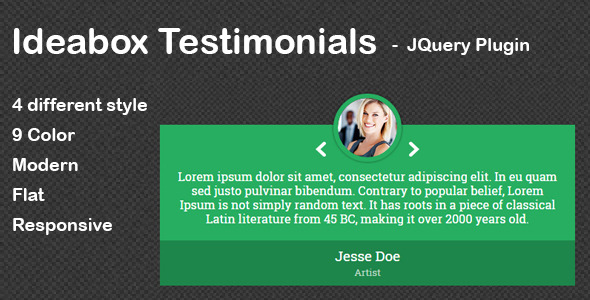
Modern Testimonial Presentation Made Simple
This jQuery testimonial slider plugin offers businesses and developers a streamlined solution for showcasing client feedback. With its mobile-first architecture and nine color schemes, the tool provides four distinct presentation styles that adapt seamlessly across devices from desktops to smartphones.
Key Functionality for Effective Testimonials
1. Responsive Design Architecture
Built with modern CSS frameworks that ensure perfect display on all screen sizes. The slider automatically adjusts:
- Image scaling: Client photos maintain proportions from mobile to 4K displays
- Text wrapping: Testimonial content reflows intelligently
- Touch controls: Native swipe support for mobile users
2. Customization Options
- Color presets: Nine professionally curated color schemes
- Layout variations: Four unique display styles (Grid, Carousel, Card Stack, Minimalist)
- Transition effects: Customizable slide animations
Quick-Start Installation Process
Implement the testimonial slider in three simple steps:
- File Integration: Add CSS and JS files to document head
<link rel="stylesheet" href="ideabox-testimonial.min.css"> <script src="ideabox-testimonial.min.js"></script> - HTML Structure: Create container with testimonial content
<div class="testimonial-slider style3"> <div class="testimonial-item"> <img src="client-photo.jpg" alt="Client Name"> <blockquote>..."</blockquote> </div> </div> - Initialization: Activate with basic JavaScript
$('.testimonial-slider').ideaboxSlider({ autoPlay: true, transitionSpeed: 500 });
Visual Presentation Options
Style 1: Corporate Grid Layout

Ideal for professional websites requiring structured presentation. Features side-by-side testimonials with numeric ratings.
Style 2: Carousel Slider

Mobile-optimized horizontal scroll format with progress indicators. Supports touch navigation for mobile users.
Style 3: Card Stack Interface

Modern material design approach using depth effects and smooth card rotation transitions.
Style 4: Minimalist Display

Text-focused layout ideal for publications or content-heavy sites. Features subtle hover animations.
Expert Implementation Strategies
Performance Optimization
- Compress custom images to <100KB for faster loading
- Implement lazy loading for offscreen testimonials
- Use CDN hosting for plugin assets
Accessibility Enhancements
- Add ARIA labels for screen readers
- Implement keyboard navigation controls
- Ensure minimum contrast ratio of 4.5:1 for text
Content Management Integration
Dynamic implementation with CMS platforms:
- WordPress: Create custom post type for testimonials
- Shopify: Integrate with product review apps
- React: Develop wrapper component for state management
Asset Management Notice
This package contains core functionality files only. To implement visual examples shown in demos:
- Prepare square-cropped client images (recommended 400×400px)
- Optimize PNG logos for web display
- Add custom CSS overrides for brand-specific colors