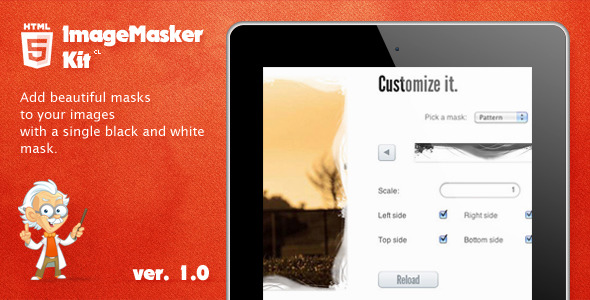
The ImageMasker Kit is a powerful jQuery plugin that revolutionizes how designers and developers apply visual masks to images directly on their websites. This lightweight solution eliminates the need for manual image editing in Photoshop, offering real-time masking effects with just a single line of JavaScript code.
Why Choose ImageMasker for Your Web Projects?
Modern web design demands dynamic visual elements that load quickly and adapt to different screen sizes. Traditional image masking through graphic editors creates static files that can’t be modified without reprocessing. ImageMasker solves these challenges by:
- Saving development time – Apply masks instantly without leaving your code editor
- Reducing server load – Process images client-side rather than generating multiple masked versions
- Enabling dynamic changes – Modify mask effects on-the-fly based on user interactions
- Maintaining image quality – Preserve original image resolution while applying effects
Core Features That Set ImageMasker Apart
Precision Mask Application
The plugin offers granular control over how masks interact with your images. You can specify:
- Which edges receive the mask effect (top, bottom, left, right, or combinations)
- Mask intensity and blending modes
- Custom positioning relative to the image boundaries
Extensive Mask Library
ImageMasker ships with 12 professionally designed masks including:
- Organic torn paper edges
- Geometric polygon patterns
- Soft gradient fades
- Distressed grunge textures
- Precision-cut graphic shapes
Advanced Customization Options
For developers needing unique effects, the plugin supports:
- Custom SVG mask imports
- Dynamic mask parameter adjustments via JavaScript
- Event-driven mask changes (hover, click, scroll triggers)
- Responsive scaling for different viewports
Practical Implementation Guide
Basic Setup
Implementing ImageMasker requires minimal code:
<script>
$(document).ready(function(){
$('.mask-me').imageMasker({mask: 'mask3'});
});
</script>
Advanced Configuration
For more control, you can specify additional parameters:
$('.product-images').imageMasker({
mask: 'custom-mask.svg',
position: 'bottom-right',
intensity: 0.7,
responsive: true
});
Creative Applications for Web Design
ImageMasker unlocks numerous design possibilities:
Portfolio Presentations
Create dynamic gallery layouts with alternating mask styles that respond to user navigation.
E-commerce Product Displays
Apply consistent mask treatments across product images while maintaining the ability to update inventory photos without re-editing.
Interactive Storytelling
Gradually reveal images through mask animations as users scroll through content.
Performance Considerations
While ImageMasker is lightweight, follow these best practices for optimal performance:
- Limit simultaneous masked elements on mobile devices
- Preload mask assets for critical above-the-fold content
- Combine with lazy loading for masked images further down the page
- Cache mask applications when possible to reduce re-rendering
Extending Beyond the Default Masks
Creating custom masks involves:
- Designing your mask in vector software (Illustrator, Inkscape)
- Exporting as SVG with transparent backgrounds
- Optimizing paths for clean edges
- Testing at various sizes for responsive behavior
The ImageMasker Kit represents a paradigm shift in web image treatment, replacing static pre-processed images with dynamic, customizable solutions that maintain design consistency while offering unprecedented flexibility. Whether you’re building a simple blog or complex web application, this tool provides professional-grade visual effects without the traditional production overhead.