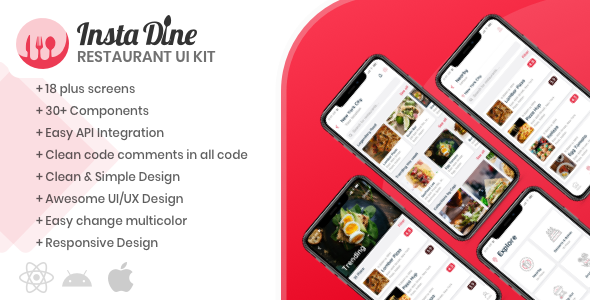
InstaDine is a comprehensive React Native UI Kit Template designed specifically for restaurant directory and food delivery applications. This ready-to-use solution eliminates the need for extensive UI/UX design work, providing developers with 20+ professionally designed screens and essential components to jumpstart their mobile app development process.
Key Features of InstaDine UI Kit
This powerful template offers numerous advantages for developers and businesses looking to create restaurant-focused applications:
- 20+ Pre-designed Screens: Includes all essential views from restaurant listings to order tracking
- Fully Responsive Components: Works seamlessly across different device sizes and orientations
- Modern UI/UX Design: Professionally crafted interface following current mobile design trends
- React Native Framework: Cross-platform compatibility for both iOS and Android development
- Customizable Elements: Easy-to-modify components to match your brand identity
Screen Components Included
The InstaDine template provides a complete set of screens needed for a full-featured restaurant directory and food delivery app:
Discovery and Search
- Home screen with featured restaurants
- Advanced search and filter functionality
- Category-based browsing
- Map view for nearby restaurants
Restaurant Details
- Comprehensive restaurant profile pages
- Menu display with categorization
- Customer reviews and ratings
- Photo galleries
Order Management
- Cart and checkout screens
- Multiple payment options
- Order tracking interface
- Order history
Technical Specifications
InstaDine is built with modern development tools and follows best practices:
- Framework: React Native 0.64+
- Navigation: React Navigation implementation
- State Management: Redux-ready architecture
- Performance: Optimized for smooth animations and transitions
- Compatibility: Supports both iOS and Android platforms
Implementation Benefits
Using InstaDine offers significant advantages for development teams:
Time Savings
The template eliminates hundreds of hours typically spent on UI design and frontend development, allowing teams to focus on core functionality and business logic.
Consistent User Experience
All screens follow a cohesive design language, ensuring a professional and unified experience across the entire application.
Easy Customization
The modular component structure makes it simple to modify colors, fonts, and layouts to match specific branding requirements.
Live Demo and Preview
Experience the template firsthand through the Expo demo:
https://expo.io/@webilestudio/InstaDine
The demo showcases all screens and interactive elements, giving you a complete understanding of the template’s capabilities before implementation.
Ideal Use Cases
InstaDine is perfect for various restaurant-related applications:
- Food delivery platforms
- Restaurant discovery apps
- Cafe and dining directory services
- Hotel restaurant guides
- Food ordering systems
Credits and Resources
The template utilizes high-quality resources from:
- Unsplash for professional food and restaurant photography
- TheNounProject for clean, consistent icons
- React Native community for robust components
Getting Started
Implementation is straightforward for developers familiar with React Native:
- Clone or download the template files
- Install required dependencies
- Customize colors and branding elements
- Connect to your backend services
- Build and deploy your application
For support and community discussion, join the Discord channel: