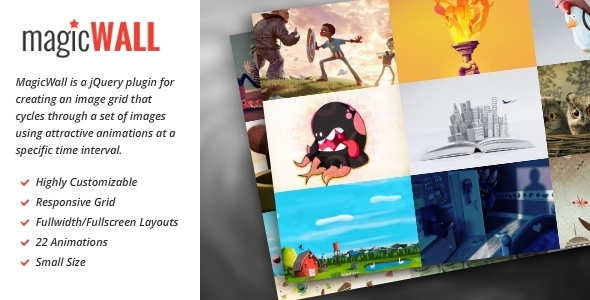
MagicWall is a powerful jQuery plugin that transforms ordinary image collections into dynamic, animated grids perfect for portfolios, galleries, and website backgrounds. This responsive solution automatically arranges images into customizable rows and columns, then cycles through them with smooth, eye-catching animations at set intervals.
Why Choose MagicWall for Your Image Displays?
Modern websites demand visually engaging content presentation that works across all devices. MagicWall delivers several key advantages:
- Professional Animation Effects: 22 built-in transition animations create museum-quality displays
- Pixel-Perfect Responsiveness: Automatic adjustments for desktop, tablet and mobile viewing
- Social Media Integration: Direct support for Flickr, 500px and Instagram feeds
- Performance Optimized: Hardware acceleration ensures smooth playback without lag
- Design Flexibility: Choose between fullwidth, fullscreen, or contained layouts
Key Features and Capabilities
Responsive Grid System
The plugin intelligently reorganizes your image grid based on screen size. Configure different layouts for specific breakpoints, with options to control:
- Minimum and maximum columns/rows
- Item dimensions and aspect ratios
- Behavior during window resizing
Advanced Animation Controls
MagicWall offers granular control over visual effects with options to adjust:
- Transition timing (delay between slides)
- Animation duration (speed of effects)
- Easing functions for natural movement
- Individual effect customization for roll, flip, slide and fade transitions
Content Source Options
Load images from multiple sources to suit your workflow:
- Static HTML image lists
- AJAX-loaded JSON data
- Social media platforms (Flickr/500px/Instagram)
- Local cache for improved performance
Implementation Guide
Basic Setup
Getting started with MagicWall requires minimal code:
- Include jQuery and MagicWall JS/CSS files
- Create a container div with your image list
- Initialize with default or custom settings
Configuration Best Practices
For optimal results, consider these configuration tips:
- Use preloadBeforeSwitch: true to prevent loading delays
- Set autoUpdateOnResize: true for fluid responsiveness
- Balance animation duration (600ms default) with delay (1000ms default)
- Test different easing functions for your brand aesthetic
Version 2.0+ Updates and Migration
The major 2.0 release introduced significant improvements requiring attention when upgrading:
Breaking Changes
- Renamed configuration options (countX → columnsCount, etc.)
- Modified breakpoints behavior for granular control
- New default values for animations and timing
New Features Worth Exploring
- Social media API integration
- Dynamic item management methods
- Enhanced caching controls
- Additional transition options
Practical Applications
MagicWall shines in numerous real-world scenarios:
Portfolio Showcases
Designers and photographers can create stunning presentations that:
- Highlight work with cinematic transitions
- Maintain visual impact on all devices
- Pull content directly from Instagram feeds
Ecommerce Product Displays
Retailers can implement dynamic grids that:
- Showcase product collections attractively
- Update automatically via AJAX as inventory changes
- Create visual interest without distracting from CTAs
Troubleshooting Common Issues
When implementing MagicWall, watch for these potential challenges:
- Animation glitches: Ensure hardware acceleration is enabled
- Loading delays: Preload images and use caching
- Responsive issues: Test all breakpoint configurations thoroughly
- Social media integration: Verify API keys and permissions
Future-Proof Your Implementation
To maximize longevity of your MagicWall installation:
- Follow semantic versioning when updating
- Document custom configurations
- Isolate plugin-specific CSS for easier maintenance
- Monitor social API changes if using those features
With its combination of visual polish and technical flexibility, MagicWall remains a top choice for developers and designers seeking to elevate their image presentations beyond static grids. The plugin’s continued updates and responsive architecture ensure it will meet evolving web standards and user expectations.