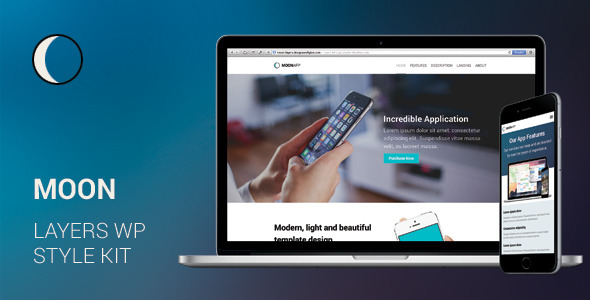
Transforming your WordPress site into a compelling showcase for mobile or desktop applications has never been simpler. The Moon Style Kit delivers an immediate, professional solution for app developers and SaaS companies seeking a polished digital presence without starting from scratch. Expertly engineered for Layers WP – the versatile WordPress framework – this toolkit provides ready-to-launch designs that accelerate development while maintaining full customization potential.
The Power of Pre-Crafted Layouts
Moon eliminates design guesswork with five meticulously built template structures. These aren’t just superficial templates but complete wireframe-to-finish solutions including carefully considered whitespace, section hierarchies, and conversion-focused element placements. Whether showcasing a productivity dashboard on desktop or highlighting mobile app gestures with video demos, each layout solves common app presentation challenges:
- Feature Comparison Matrix: Ideal for SaaS tier differentiation with responsive pricing tables
- User Onboarding Flow: Visually demonstrate app setup steps with animated process blocks
- Testimonial Hub: Strategically place client success stories near CTAs
- Multi-Device Showcase: Responsive mockups that adapt to any viewport
- Team Expertise Section: Build credibility with developer profiles and skill visualizations
Inside the Designer’s Toolkit
Beyond surface aesthetics, Moon provides functional components that simplify content management. Through Layers WP’s drag-and-drop builder, you gain access to purpose-built widgets that most themes lack. The download card module, for example, automatically displays platform badges (App Store/Google Play) with hover animations, while the feature grid widget incorporates progress bar animations to visually represent technical capabilities.
Optimized Lightweight Architecture
Moon’s “light and clean” approach extends beyond visual design to technical execution. Unlike bloated multipurpose themes, it utilizes efficient CSS architecture with:
- Modular Sass files for painless color scheme changes
- Only 2 HTTP requests for critical path CSS
- SVG icons embedded directly in stylesheets to reduce server calls
- Mobile-first media queries that maintain performance on 3G networks
Developer Efficiency Accelerators
Every line of code includes helper classes that expedite customizations. Need a floating app screenshot that breaks container boundaries? Apply .overflow-visible. Want testimonial cards to scale proportionally in grid layouts? Use .aspect-ratio-box. These utility classes work alongside Layers WP’s native controls, enabling rapid prototyping without touching CSS files.
Real-World Implementation Strategies
Maximize Moon’s potential with these expert approaches. For conversion optimization, replace static hero images with Lottie animations linked to Layers WP’s animation triggers. When integrating app demo videos, leverage the .video-embed-container class to maintain aspect ratio across devices. For localization readiness, implement RTL support using the built-in .text-direction-rtl helper in multilingual app markets.
Sustainable Support Ecosystem
Moon includes comprehensive documentation detailing widget configurations and troubleshooting. When deeper technical challenges arise, the support team provides Layers WP-specific solutions, not generic WordPress advice. Recent support tickets include implementing dynamic content filters for app feature lists and resolving iOS-specific font rendering inconsistencies. The style kit also receives quarterly compatibility updates aligned with major WordPress core releases.
Who Benefits Most From This Toolkit
- Startup Founders: Launch investor-ready MVP sites before full branding is finalized
- Agencies: Reduce app client onboarding from weeks to days with reusable demo layouts
- Product Managers: Create landing pages for beta testing without developer dependence
- Developers: Spend time on functionality rather than recreating repetitive UI patterns
Beyond visual appeal, Moon delivers measurable performance advantages. Sites built with this kit typically achieve Lighthouse scores above 95 through optimized asset loading and semantic HTML output. Its Skinnable architecture supports global style changes via customizer controls – switch border radii, button styles, or font stacks across all layouts simultaneously. This balance of immediate usability and long-term adaptability makes Moon a strategic asset for any business leveraging web presences to support their application ecosystem.