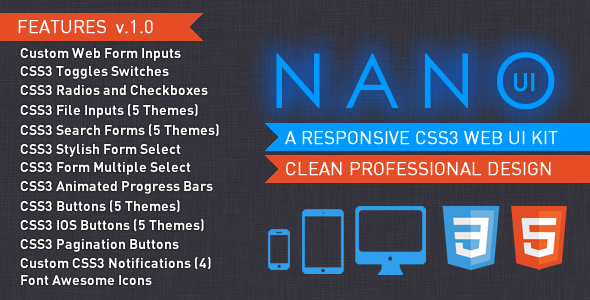
The NANO UI CSS3 Web Elements UI Kit is a comprehensive collection of modern web components built entirely with HTML5 and CSS3. This lightweight yet powerful toolkit provides developers with a complete set of responsive form elements, buttons, and interface components that work seamlessly across all modern browsers while maintaining compatibility with older browsers like Internet Explorer 8.
Why Choose NANO UI for Your Web Projects?
This UI kit stands out from competitors by offering pure CSS3 solutions that require no JavaScript, images, or external dependencies. The components are designed with a mobile-first approach, ensuring your forms and interface elements look great on any device without the need for complex media queries.
Key Advantages of NANO UI
- Pixel-perfect design: Every element is crafted with attention to detail for professional results
- Performance optimized: No heavy frameworks or unnecessary bloat
- Future-proof technology: Built using the latest CSS3 standards
- Simplified workflow: Drop-in components that work with your existing HTML structure
Comprehensive Feature Breakdown
Core Technical Specifications
The NANO UI kit delivers exceptional cross-browser compatibility through smart CSS implementation. The components use:
- CSS3 transitions for smooth animations
- Flexbox-based layouts for responsive behavior
- Progressive enhancement techniques for older browsers
- Semantic HTML5 markup for better accessibility
Visual Design Elements
With five distinct color themes included, developers can quickly match their brand identity. The kit features:
- Subtle gradients and shadows for depth
- Consistent spacing and sizing across all elements
- Attention-grabbing focus states for form fields
- Customizable animation durations for interactive elements
Complete Component Library
Advanced Form Controls
NANO UI revolutionizes form building with CSS-only solutions for complex inputs:
- Custom file upload widgets: Styled file inputs with preview capabilities
- Animated toggle switches: iOS-style switches with smooth transitions
- Accessible select menus: Fully styled dropdowns that maintain keyboard navigation
- Validation states: Visual feedback for required fields and input errors
Interactive UI Elements
Beyond basic form controls, the kit includes:
- Progress indicators: Animated bars with striped variants
- Notification systems: Four styles of alert messages
- Navigation components: Pagination controls and button menus
- Search interfaces: Four distinctive search form designs
Implementation Made Simple
Integrating NANO UI into projects requires minimal effort:
- Include the CSS file in your project header
- Use the provided HTML structure for desired components
- Optionally add theme classes to match your design
- Customize variables in the CSS for brand colors
Customization Options
The modular architecture allows for easy modifications:
- Override default styles with your own CSS
- Extend functionality with JavaScript when needed
- Mix and match components as needed
- Disable animations for performance-critical applications
Performance Considerations
Unlike JavaScript-heavy UI libraries, NANO UI offers significant advantages:
- Smaller file size (typically under 50KB minified)
- Faster rendering through native browser CSS processing
- Reduced memory usage with no script dependencies
- Better compatibility with strict content security policies
Support and Community
The developer maintains active support through:
- Detailed documentation with implementation examples
- Responsive issue resolution
- Regular updates for browser compatibility
- Community-contributed extensions and themes
For troubleshooting or feature requests, users can contact the developer directly through the Envato marketplace profile. The kit’s popularity has fostered an active user community that shares customization tips and best practices.
Staying Updated
Follow the developer on Twitter or check their Envato profile for announcements about new features, compatibility updates, and additional component releases.