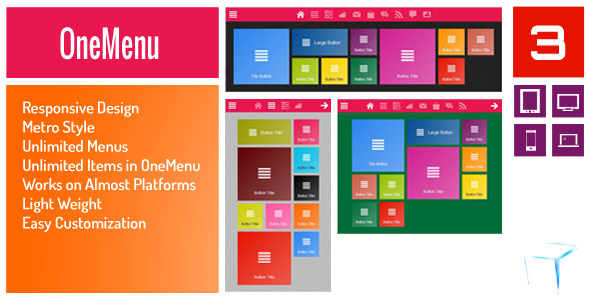
OneMenu is a cutting-edge jQuery navigation plugin designed specifically for Metro UI themes, offering a sleek, modern interface with responsive capabilities. This dynamic menu solution transforms traditional navigation into an interactive experience with its tile-based layout reminiscent of Windows Metro design principles.
Why Choose OneMenu for Your Website Navigation?
Modern websites demand navigation systems that combine aesthetic appeal with functional flexibility. OneMenu delivers both with these standout benefits:
- Seamless Responsiveness: Automatically adapts to any screen size from desktop to mobile
- Dynamic Grid Layout: Items intelligently rearrange based on available space
- Unlimited Scalability: Create as many menus with as many items as needed
- Cross-Platform Compatibility: Works consistently across all major browsers and devices
- Lightweight Performance: Optimized code ensures fast loading times
Key Features That Set OneMenu Apart
Advanced Metro UI Integration
OneMenu perfectly captures the distinctive Metro UI aesthetic with:
- Clean, tile-based interface
- Smooth animations and transitions
- Customizable color schemes
- Live tile functionality
Customization Options
Tailor OneMenu to match your brand identity with:
- Multiple layout configurations
- Adjustable tile sizes and spacing
- Custom icon integration
- Flexible animation settings
Implementation Made Simple
OneMenu’s straightforward implementation process includes:
Easy Installation
Get started quickly with:
- Simple jQuery dependency
- Clear documentation
- Multiple demo templates
Developer-Friendly Structure
The plugin features:
- Well-commented code
- Modular architecture
- Extensive API documentation
Practical Applications
OneMenu excels in various scenarios:
E-Commerce Websites
Create dynamic product category navigation with:
- Visual product tiles
- Interactive hover effects
- Responsive category grids
Corporate Portals
Deliver professional navigation with:
- Department-based tile layouts
- Integrated iconography
- Consistent mobile experience
Performance Considerations
OneMenu is optimized for:
- Fast rendering on all devices
- Minimal resource consumption
- Smooth animations even on mobile
- Progressive enhancement approach
Support and Documentation
The plugin comes with comprehensive resources:
- Step-by-step implementation guide
- Troubleshooting documentation
- Active developer support
- Regular updates and maintenance
Comparing OneMenu to Alternatives
OneMenu stands out from standard navigation solutions by offering:
| Feature | Traditional Menus | OneMenu |
|---|---|---|
| Design Flexibility | Limited | Extensive |
| Mobile Adaptation | Basic | Advanced |
| Visual Appeal | Standard | Modern Metro UI |
Getting Started with OneMenu
To implement OneMenu effectively:
- Review the demo examples to understand capabilities
- Download the latest version from the official source
- Follow the structured implementation guide
- Customize the appearance to match your brand
- Test across different devices and browsers
Frequently Asked Questions
Is OneMenu compatible with all browsers?
Yes, OneMenu has been tested and works consistently across all modern browsers including Chrome, Firefox, Safari, Edge, and mobile browsers.
Can I use custom icons with the menu items?
Absolutely. OneMenu supports integration with popular icon libraries like Font Awesome, as well as custom SVG icons.
How does the responsive behavior work?
The menu automatically adjusts tile sizes and layout based on screen dimensions, with breakpoints that can be customized to your specific needs.
Additional Resources
For more information about implementing OneMenu:
- View live demos on the developer’s website
- Download the complete documentation
- Access tutorial videos for advanced implementations
- Join the developer community for support