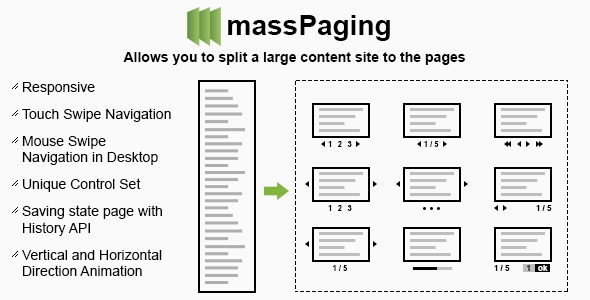
The massPaging jQuery plugin is a powerful solution for breaking down lengthy content into manageable pages with intuitive navigation controls. Designed for modern web applications, this tool helps improve user experience by transforming overwhelming blocks of text into digestible chunks while maintaining seamless navigation.
Key Features of the massPaging Plugin
This versatile plugin offers numerous capabilities that make it stand out from basic pagination solutions:
- Multi-input navigation – Supports touch gestures, mouse swipes, and traditional button controls
- Flexible display options – Choose from multiple page transition effects and animation styles
- History API integration – Maintains browser history state for each page view
- Customizable controls – Implement numeric pagers, arrow buttons, progress indicators, or direct input fields
- Theming system – Apply pre-designed themes or create custom styles with CSS3
- Content versatility – Works with text, images, lists, and mixed content layouts
- Extensive API – Fine-tune behavior through numerous configuration parameters and methods
Implementation Guide
Basic Setup
To get started with massPaging, include jQuery and the plugin files in your project:
<script src="jquery.min.js"></script>
<script src="jquery.masspaging.min.js"></script>
<link rel="stylesheet" href="masspaging-theme-default.css">Content Structure
Organize your content in a container element with a simple HTML structure:
<div id="content-container">
<!-- Your long content here -->
<p>Page 1 content...</p>
<p>Page 2 content...</p>
<!-- etc -->
</div>Initialization
Activate the plugin with default settings:
$('#content-container').massPaging();Advanced Configuration Options
The plugin offers extensive customization through various parameters:
- itemsPerPage: Control how much content appears on each page
- navigationType: Choose between ‘numbers’, ‘arrows’, or ‘both’
- transitionEffect: Select from fade, slide, or custom animations
- scrollTop: Automatically scroll to top on page changes
- responsiveBreakpoints: Adjust behavior for different screen sizes
Mobile Optimization Features
massPaging excels in mobile environments with several touch-friendly capabilities:
- Swipe gesture recognition for natural navigation
- Touch-optimized control elements
- Performance enhancements for slower devices
- Adaptive layouts that respond to orientation changes
Version History and Updates
Version 3.0 (October 15, 2023)
- Added full compatibility with jQuery 3.X.X series
- Improved performance optimizations
Version 2.1 (December 25, 2017)
- Introduced scrollTop parameter for automatic scrolling
- Added clearTags and emulateParagraph parameters for better text handling
- Enhanced content parsing algorithms
Version 2.0 (August 6, 2016)
- Documentation improvements
- Minor bug fixes
Practical Applications
The massPaging plugin is ideal for:
- Long-form articles and blog posts
- Documentation and help systems
- Image galleries with captions
- Product catalogs with detailed descriptions
- Mobile-friendly content presentations
Performance Considerations
For optimal performance with large content sets:
- Use the lazyLoad option for content-heavy pages
- Limit complex DOM elements within paginated sections
- Consider server-side preprocessing for extremely large documents
- Test on target devices to ensure smooth animations
Customization Tips
Extend the plugin’s functionality with these advanced techniques:
- Create custom themes using the provided CSS hooks
- Combine with other jQuery plugins for enhanced effects
- Implement AJAX loading for dynamic content
- Add transition callbacks for custom analytics tracking
The massPaging jQuery plugin represents a comprehensive solution for modern web content presentation, offering both simplicity for basic implementations and depth for advanced customization. Its responsive design and touch support make it particularly valuable in today’s multi-device web environment.