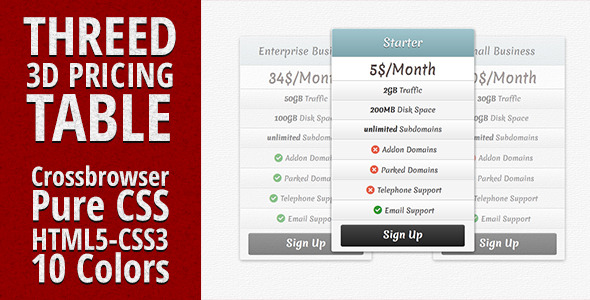
Threed is an innovative 3D pricing table solution built entirely with pure CSS, offering web designers a lightweight yet visually striking way to present pricing options. This unique component creates depth and dimension without relying on heavy JavaScript or image files, resulting in faster load times and smoother performance across devices.
Why Choose a Pure CSS 3D Pricing Table?
Traditional pricing tables often appear flat and uninspiring. Threed revolutionizes this standard web element by:
- Eliminating image dependencies – Renders all visual elements through CSS for better performance
- Maintaining crisp quality – High-resolution display at any screen size
- Reducing page weight – No bulky image files slowing down your site
- Ensuring responsiveness – Adapts seamlessly to mobile and desktop layouts
Key Features That Set Threed Apart
Visual Customization Options
Threed comes with 10 pre-designed color schemes that can be easily modified to match any brand identity. The CSS-based approach means designers can:
- Adjust colors with simple HEX code changes
- Modify shadows and highlights for different 3D effects
- Customize typography through CSS properties
- Scale elements without losing quality
Technical Advantages
The pure CSS implementation provides several technical benefits:
- Faster rendering – Browsers process CSS more efficiently than JavaScript animations
- Better SEO performance – Clean markup without script-heavy solutions
- Easier maintenance – Style changes require only CSS edits rather than image replacements
- Improved accessibility – Semantic HTML structure works well with screen readers
Implementation and Integration
Threed integrates smoothly with existing websites through:
- Standard HTML5 markup that works with any modern CMS
- Compatibility with Bootstrap frameworks
- Clean class naming conventions for easy customization
- Lightweight jQuery dependencies for enhanced interactivity
Supported Technologies
Threed leverages several powerful web technologies:
- CSS3 transforms for the 3D effects
- jQuery Easing for smooth animations
- Google Web Fonts for typography options
- Fontello for vector icons
Practical Applications
This 3D pricing table solution works exceptionally well for:
- SaaS product websites
- Membership platforms
- Digital service providers
- E-commerce stores with tiered pricing
- Web hosting companies
Customization Tips
To get the most from Threed, consider these professional techniques:
- Use contrasting colors for the “recommended” plan to make it stand out
- Adjust the transform properties to increase or decrease the 3D depth
- Combine with micro-interactions for hover effects
- Implement smooth transitions between plan selections
Performance Considerations
While CSS-based solutions are generally lightweight, keep these optimization tips in mind:
- Minify the CSS for production environments
- Use hardware-accelerated properties like transform and opacity
- Limit the number of simultaneous animations
- Test across browsers for consistent rendering
Credits and Dependencies
Threed incorporates these quality third-party resources:
- jQuery Easing v1.3 for animation smoothing
- jQuery Roundabout v2.4.2 for rotational effects
- Fontello for scalable vector icons
- Bootstrap for responsive grid compatibility
- Google Webfonts including Dosis, Englebert, and other quality typefaces
For developers looking to implement an eye-catching pricing solution without sacrificing performance, Threed offers the perfect balance of visual impact and technical efficiency. Its pure CSS approach ensures fast loading times while delivering the depth and dimension that make pricing options truly stand out.